こんにちは、納戸工房です。
前回、壁にホッチキスで取り付けるフックを紹介した際に、記事に3DCGモデルを埋め込みました。ブログやウェブサイトに3DCGモデルを埋め込むと、視覚的な魅力が高まり、訪問者の関心を引きつけることができます。この記事では、WordPressで3DCGを表示するための方法を、以下の手順で詳しく説明します。
必要な準備
- WordPress管理画面へのアクセス権限。
- 3DCGモデルファイル(glb形式)。今回はFreeCADを使用して作成します。
- WordPress用プラグイン「3D Viewer」のインストール。
3D Viewerプラグインをインストールする
まず、WordPressに「3D Viewer」プラグインをインストールします。
- WordPress管理画面の左メニューから「プラグイン > 新規追加」をクリックします。
- 検索ボックスに「3D Viewer」と入力し、検索結果に表示されたプラグインを「今すぐインストール」ボタンをクリックしてインストールします。

- インストール後、「有効化」ボタンをクリックします。
glbファイルを作成する
3DCGモデルを表示するには、glb形式のファイルが必要です。今回は、FreeCADを使用してglbファイルを作成します。
- FreeCADで3Dモデルを作成または開きます。
- 必要に応じて形状を編集し、仕上げます。
- 作成したモデルを回転や拡大縮小して確認してください。
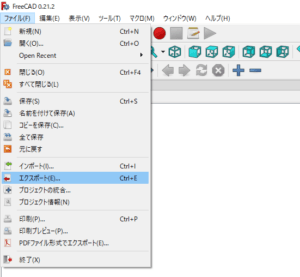
- ファイルメニューから「エクスポート」を選択します。

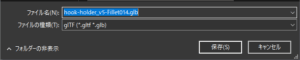
- 保存形式で「GLBファイル(.glb)」を選択し、保存します。

3D Viewerにglbファイルをアップロードする
次に、作成したglbファイルをWordPressにアップロードし、ブログ記事に埋め込みます。
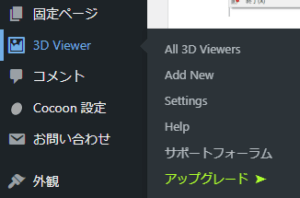
- WordPress管理画面の左メニューから「3D Viewer」をクリックします。

- 「Add New Model」ボタンをクリックします。

- 「ファイルを選択」をクリックして、作成したglbファイルを選択します。

- 必要に応じてタイトルや説明を入力し、「Save」ボタンをクリックします。


3DCGモデルを本文に挿入する
Classic Editor有効時にアップロードした3DCGモデルを記事本文に挿入する方法を説明します。
- 3D Viewのページに作成した、モデルのショートコードをコピー

- ブログ記事の編集画面を開きます。
- 埋め込みたい場所にショートコードを挿入
- プレビューで正しく表示されていることを確認してください。
Classic Editorを使わない場合は、以下の手順で入れられるようです。
- ブログ記事の編集画面を開きます。
- プラスボタン(ブロック追加)をクリックし、「3D Viewer」を検索して追加します。
- 表示したい3Dモデルを選択し、埋め込みます。
公開する
最後に、記事を公開します。
- 右上の「プレビュー」ボタンをクリックし、モデルの動作を確認します。
- 問題がなければ、「公開」ボタンをクリックしてブログ記事を公開します。
おわりに
以上が、WordPressで3DCGモデルを表示する方法です。FreeCADを使ったglbファイルの作成から、3D Viewerプラグインによるモデルの埋め込みまで、簡単に3DCGをブログに取り入れることができます。ぜひ試してみてください!









コメント