WordPressのLiteSpeed CacheプラグインでCloudflareを有効にする方法


WordPressのパフォーマンスを向上させるために、Cloudflareを利用することは非常に効果的です。特に、LiteSpeed Cacheプラグインと組み合わせることで、キャッシュとCDNの利点を最大限に活用できます。この記事では、CloudflareをLiteSpeed Cacheプラグインに設定する手順を紹介します。
Cloudflareのアカウント作成
まず、Cloudflareの公式サイトにアクセスし、アカウントを作成します。既にアカウントを持っている場合は、この手順をスキップできます。今回は、Google Accountでログインしました。
Global APIキーの取得
LiteSpeed CacheとCloudflareを連携するには、CloudflareのGlobal APIキーが必要です。取得手順は以下の通りです。
- Cloudflareにログイン。
- 「マイプロフィール」 > 「APIトークン」へ移動。
- 「Global API Key」を表示し、取得。
Google Accountでログインした場合の注意点
CloudflareのアカウントをGoogleアカウントで作成した場合、Global APIキーを取得するにはパスワードが必要になります。しかし、Googleアカウントで作成した場合はCloudflareにパスワードが設定されていません。そのため、以下の手順でパスワードをリセットする必要があります。
- Cloudflareからログアウト。
- ログイン画面で「パスワードをお忘れですか?」をクリック。
- Googleアカウントで使用したメールアドレスを入力。
- 送信されたメール内のURLを開き、リセットコードと新しいパスワードを入力。
- 新しいパスワードを設定後、再度Cloudflareにログイン。
WordPressのLiteSpeed CacheでCloudflareを設定
次に、LiteSpeed CacheプラグインでCloudflareを有効にします。
- WordPressの管理画面で「LiteSpeed Cache」 > 「CDN」へ移動。
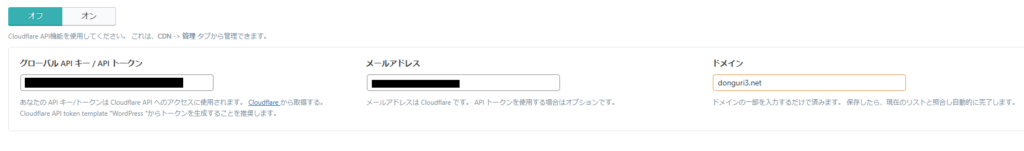
- CloudflareのGlobal APIキー、ログインメールアドレス、対象のドメインを入力。
- この時点ではまだCloudflare APIをオンにしない(後の手順で有効化)。
Cloudflareでドメインの登録
- Cloudflareの管理画面で「サイトを追加」。
- 使用するドメインを入力し、「DNSのスキャン」を実施。
- DNSレコードに問題がないことを確認し、登録を完了。
- ネームサーバをCloudflare指定のものに変更(例:
camilo.ns.cloudflare.com,clarissa.ns.cloudflare.com)。 - ネームサーバの変更が反映されるまで待機(最大24時間かかるが、数分で完了することもある)。
Cloudflareの最適化設定
Cloudflareの「推奨設定」から、速度向上に役立つオプションの無料の機能を有効化しておきます。
LiteSpeed CacheのCloudflare APIをオンにする
最後に、LiteSpeed CacheのCDN設定画面で「Cloudflare APIを有効化」をオンにし、設定を完了します。
検証方法
Cloudflareを設定した後は、実際にサイトのパフォーマンスを検証することが重要です。以下の方法で効果を確認できます。
ページ速度の測定
- Google PageSpeed InsightsやGTmetrixを使用して、サイトの読み込み速度を確認します。CloudflareのCDNが有効になった場合、通常は読み込み速度が改善されるはずです。
- ベータ版ですが、Cloudflare>Speed>Observatoryでサイトの読み込み速度を確認できます。
あとがき
CloudflareとLiteSpeed Cacheの連携は、Webサイトのパフォーマンスを大幅に向上させるための強力な手段です。特に、アクセスが集中するサイトや、コンテンツの読み込み速度に敏感なユーザー向けには、非常に有効です。設定手順をしっかりと守ることで、手間をかけずに素早く効果を実感できるはずです。ぜひ、今回紹介した手順を参考にして、Cloudflareを導入してみてください。