WordPressプラグインConverter for Media のインストールと設定(Cloudflare 連携)


WordPress のメディアファイルを WebP や AVIF に変換してサイトのパフォーマンスを向上させるプラグイン「Converter for Media」を導入し、Cloudflare と連携させる方法を紹介します。本記事では、Cloudflare API を活用し、CDN キャッシュを適切に管理する設定について詳しく解説します。
Converter for Media の概要
Converter for Media は、WordPress の画像を軽量なフォーマット(WebP や AVIF)に変換することで、ページの読み込み速度を向上させるプラグインです。
メリット
- 画像の軽量化によるサイト高速化
- 自動変換機能で手間を削減
- WebP / AVIF 変換対応
- Cloudflare との連携でキャッシュを管理
プラグインのインストール
- WordPress の管理画面にログイン
- 「プラグイン」→「新規追加」
- 「Converter for Media」を検索
- 「今すぐインストール」→「有効化」
Cloudflare API の作成手順
Converter for Media では、Cloudflare API を使用してキャッシュを制御できます。以下の手順で API トークンを作成します。
API トークンの作成
- Cloudflare ダッシュボード にログイン
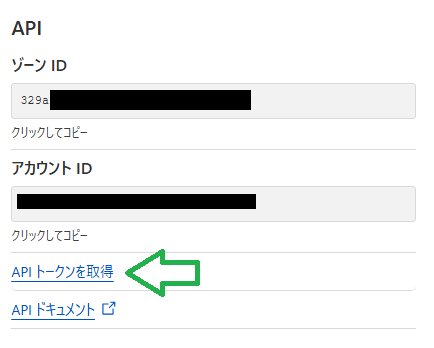
- 対象ドメインを選択>右下の「APIトークンを取得」を選択
ゾーンIDはConverter for Mediaプラグインの設定に必要になる


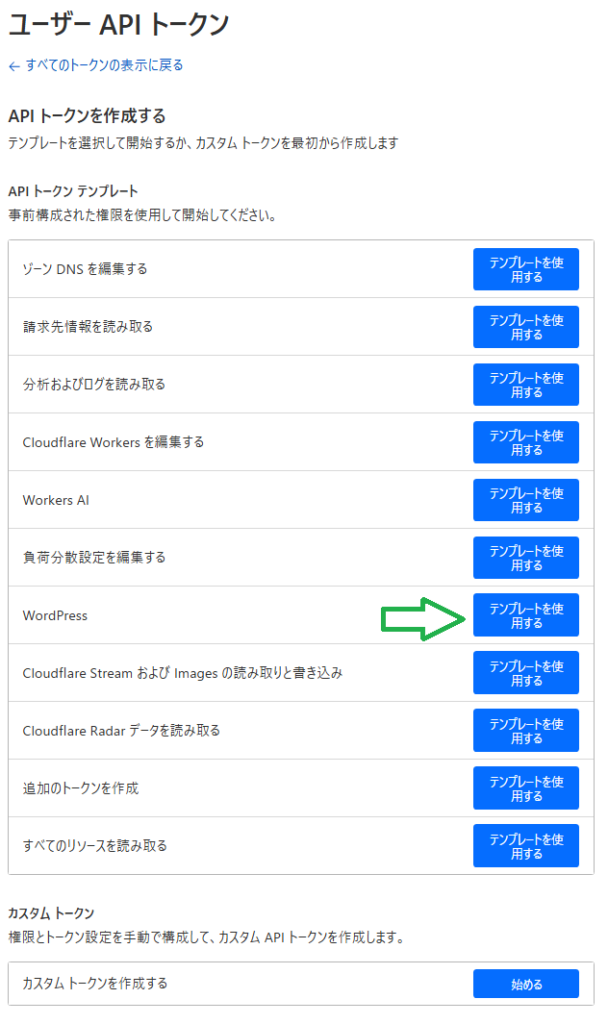
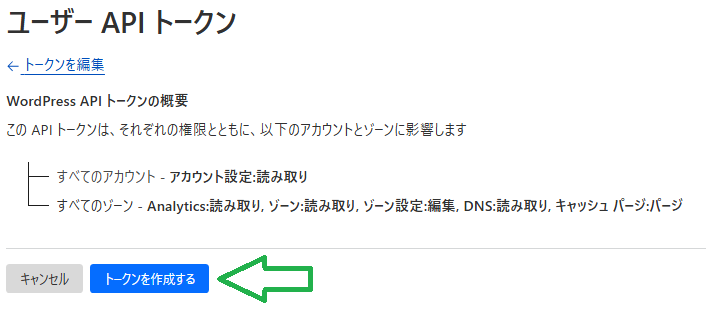
- トークンを作成するを選択
- ユーザAPIトークンでwordpressテンプレートを選択


- トークン名をわかりやすい名前に変更しトークンを作成する


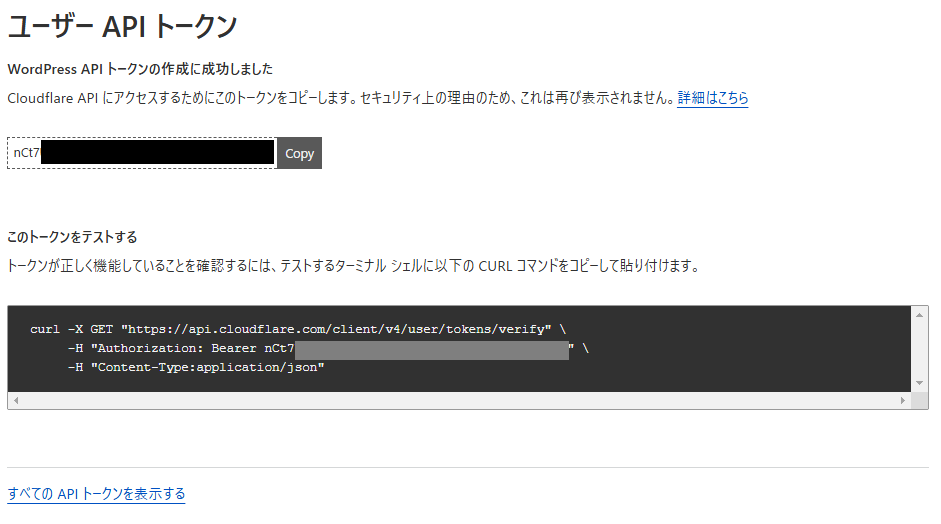
- トークンを作成し、表示されたAPIキーをコピー


※APIキーを忘れた場合は作り直しなので注意
Converter for Media の設定(Cloudflare 連携)
- WordPress の「設定」→「Converter for Media」
- 「CDN設定」タブを開く
- Cloudflare Zone IDにCloudflareのトークン取得ページにあったゾーンIDと
Cloudflare API トークンに、先ほど作成した API トークンを入力


- 設定を保存
ウェブサーバの設定
Rewriteが動作しない場合は、webサーバの設定を実施する
OpenLiteSpeedでは、Converter for Mediaプラグインの設定後、再起動が必要
他のウェブサーバはここを確認
5. 動作確認と最適化
変換の実行
- 設定後、一般設定タブの下部の画像の一括最適化を実施し、メディアライブラリ内の画像が WebP/AVIF に変換されているか確認
- ページの読み込み速度を Google PageSpeed Insights や GTmetrix で測定
Cloudflare キャッシュの確認
- Cloudflare ダッシュボードでキャッシュ状況を確認
- 変更が反映されているかブラウザの開発者ツールでチェック
6. トラブルシューティング
- 画像が変換されない: 画像フォーマットの設定を見直し
- キャッシュがクリアされない: Cloudflare API トークンの権限を再確認
- 表示崩れ: 画像 URL が変更されている可能性があるため、CDN 設定をチェック
まとめ
Converter for Media を Cloudflare と連携させることで、画像の最適化とキャッシュ管理を自動化し、WordPress サイトのパフォーマンスを向上させることができます。Cloudflare API の設定を適切に行い、快適なサイト運営を目指しましょう!