WordPress管理画面にマインドマップで記事アイデアをメモするプラグインを作ってみた


WordPressで記事を書くとき、ふと思いついたアイデアをどこかにメモしておきたい──そんなシンプルな願いから生まれたのが「Mind Elixir Admin Mind Maps」プラグインです。投稿や固定ページに下書きしておくには不便を感じ、もっと直感的に、管理画面のどこかでサクッとメモできる仕組みを求めていました。
ソースコードはこちら: https://github.com/bomura/wp-mind-elixir-admin
開発のきっかけ
-
アイデア置き場に困っていた
通常の「下書き」や「メモ」用プラグインもあるにはありますが、記事構成を俯瞰したり、枝葉を広げたりするのには物足りない。 -
マインドマップならではの自由度
見出しやセクションをノードとして動的に追加/移動できるマインドマップなら、思考の飛躍や関連付けもスムーズに。 -
Mind Elixirの手軽さ
Open SourceのJavaScript版の軽量ライブラリ「Mind Elixir」はCDN一行で導入でき、ドラッグ&ドロップやエクスポート機能も備えている。これなら既存管理画面に違和感なく組み込めるはず、と思ったのが始まりです。
プラグインの構成と主要ファイル
-
wp-mind-elixir-admin.php
-
add_menu_page()で「Mind Map Editor」メニューを追加 -
管理画面フックでMind Elixir用のCSS/JSを読み込み
-
AJAXまたはフォーム送信で、オプション
mind_elixir_map_dataにJSONデータを保存・取得
-
-
wp-mind-elixir-admin.js
-
CDN経由でMind Elixir本体を読み込み
-
保存ボタン/リセットボタンの動作をバインド
-
初回ロード時にWordPressから読み込んだJSONを元にマップを復元
-
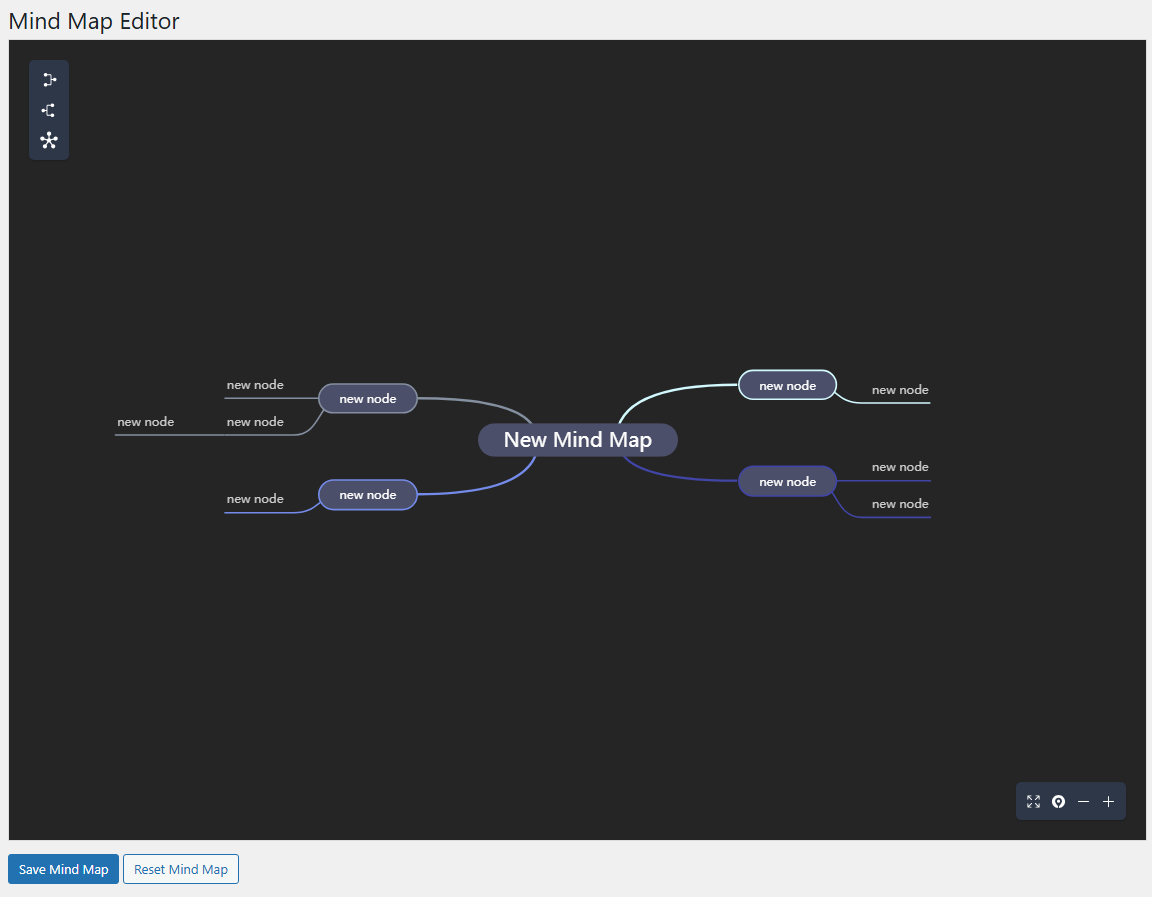
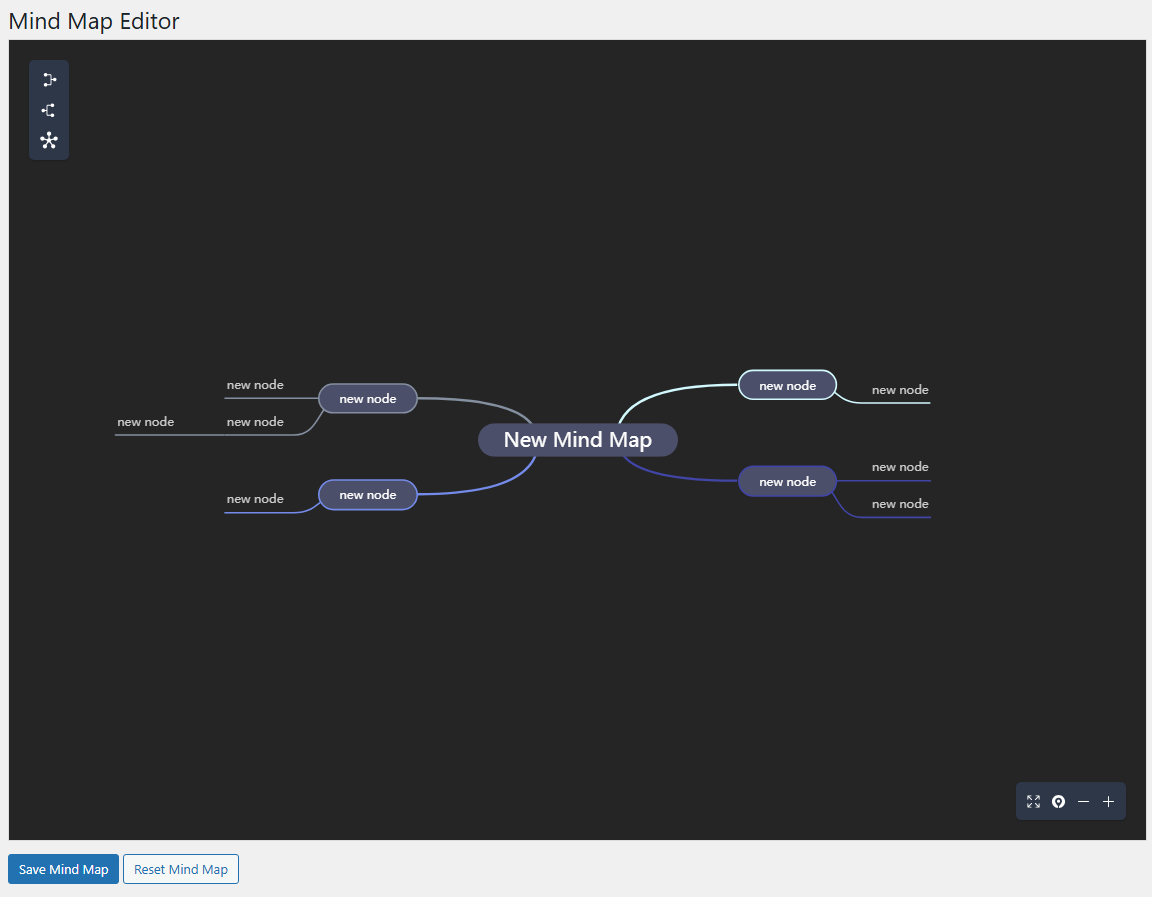
画面キャプチャ
管理画面に追加された「Mind Map Editor」ページ。直感的なUIでノードを追加・編集できます。
使い方ガイド
-
プラグインを有効化
プラグインフォルダを/wp-content/plugins/wp-mind-elixir-adminにアップし、有効化するとサイドバーに新メニューが出現。 -
エディタにアクセス
左サイドバー → Mind Map Editor を開くとエディタ画面が表示されます。 -
ノードを追加/編集
画面中央をクリックして新規ノードを追加。ドラッグ&ドロップで位置を調整できます。 -
保存/リセット
右上の「Save」ボタンでWordPressオプションに保存。「Reset」ボタンで初期状態へ戻せます。
今後の展望
-
投稿画面への埋め込み対応
-
複数マップの切り替え機能
-
エクスポート(PNG/SVG)機能の強化
- 一定期間で自動保存する機能
